Google Lighthouse es una herramienta de análisis web que pone a prueba diferentes aspectos importantes de las aplicaciones web progresivas (Fácilidad de Uso, Rendimiento, SEO entre otros).
Esta genial herramienta permite examinar páginas web y hacer una medición de su rendimiento y potencial de optimización. A diferencia de muchas otras herramientas de análisis, ésta creación de Google ofrece la posibilidad de adaptar y filtrar las condiciones de comprobación para obtener una evaluación de los auténticos parámetros de rendimiento de la web lo más cercana posible a la realidad.
Google Lighthouse: Una rápida introducción:
Con el auge de la economía digital, es fundamental (obligatorio en mi opinión) contar con presencia en Internet, hoy en día no basta con crear una simple página web, hay ciertos factores que debemos tener en cuenta y cuidar al detalle, aspectos como el La Experiencia de Usuario, SEO, Accesibilidad, PWA o Performance (Rendimiento del sitio).
Cumplir con estos aspectos nos permitirá contar con una página web que nos ofrezca lo que estamos buscando: más visibilidad y la posibilidad de ofrecer a nuestros clientes una experiencia de navegación ágil, intuitiva y completamente satisfactoria. Algo que podemos medir gracias a una herramienta: Google Lighthouse.

El test de Google Lighthouse permite medir y optimizar los indicadores anteriormente mencionados. Lighthouse es un software de código abierto y suele usarse a través de una extensión de Chrome (Lighthouse Chrome extension) pero tambíen puedes utilizar la versión online (web.dev).
El manejo es muy sencillo: una vez instalada la extensión de Lighthouse para Chrome, o en la página de la aplicación, puedes ingresar cualquier sitio web y comprobar su rendimiento únicamente haciendo un click… Fácil ¿Verdad? La evaluación queda plasmada en tablas de valores de medición y representaciones gráficas.
Entendiendo los indicadores de Google Lighthouse:
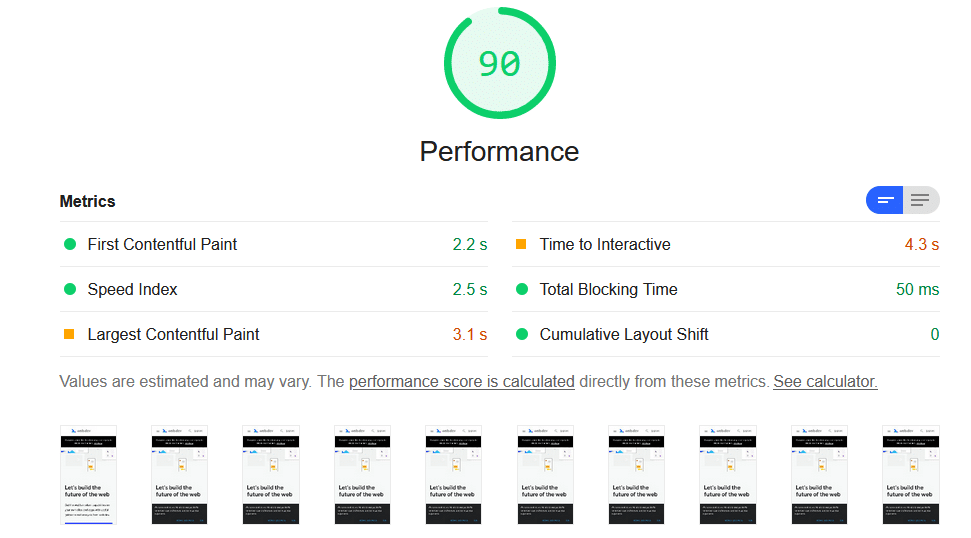
- Performance: Es lo que respecta a el ámbito del rendimiento, Google Lighthouse analiza la velocidad de la página web o la aplicación web y comprueba que los elementos que se han cargado se visualizan correctamente.
- Accessibility: Es lo referente a el ámbito de la accesibilidad, Google Lighthouse comprueba si la página o la aplicación es fácil de usar para personas con limitaciones físicas. De forma más concreta, se comprueba si los elementos importantes, como los botones y los enlaces, se describen de forma clara.
- Best Practices: Hace alusión a el área de mejores prácticas, Google Lighthouse analiza principalmente los aspectos de seguridad de la página web o la PWA, la herramienta comprueba si se han usado tecnologías de codificación como TLS, si los recursos integrados de la página web provienen de fuentes seguras o si las bibliotecas JavaScript se pueden catalogar como seguras.
- SEO: Google Lighthouse analiza, mediante distintas pruebas, el nivel de visibilidad de la aplicación o la página web en diferentes buscadores midiendo principalmente el posicionamiento.

También puede interesarte: ¿Sigues usando GIF? ¡Cambiate a APNG! (PNG Animados)
Como hacer un Análisis en Google LightHouse:
Paso 1:
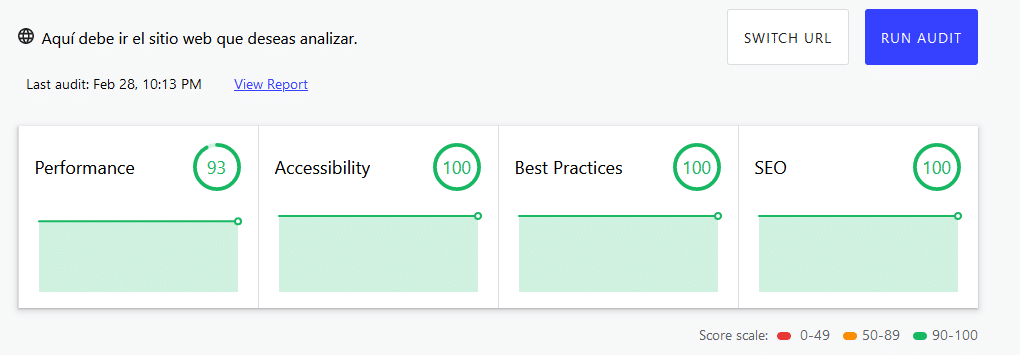
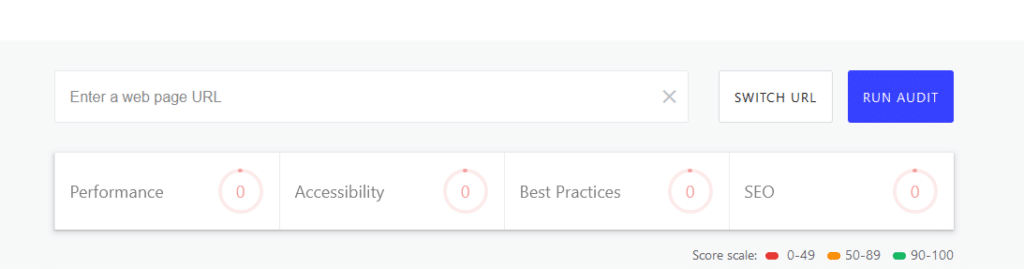
Ingresa a la versión online de Google LightHouse https://web.dev/measure/, y en el espacio en blanco coloca la url del sitio que deseas analizar, presiona el botón “Run Audit” , espera unos segundos mientras se realiza el análisis y automáticamente tendrás un reporte de tu sitio ¡Así de fácil!

Al obtener el resultado, puedes hacer click en “View Report” y te mostrará no solo un reporte del analisis del sitio, si no; una serie de mejoras que pueden realizarse dentro de tu sitio web.

¡Así de fácil es crear un reporte con Google LightHouse!, Algo importante a tener en cuenta es que; si bien Lighthouse es una herramienta increíble que nos permite conocer el estado de nuestro sitio y además posibles mejoras a realizar dentro de él, no sustituye el trabajo de un auditor web especializado.
¿Qué opinas? ¿Qué te pareció la Herramienta? ¡Cuentanos en los comentarios!